TinyMCE, Moodle text editor

Article sections
In HAMK’s Moodle environments, the default text editor is TinyMCE, which offers good basic functionalities for creating content.

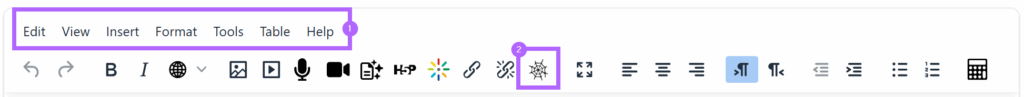
- On the menu bar (1), there are more extensive functions:
- Formatting: including styles and multilingual support
- Tools: including file management (Media manager)
- Frequently used functions are in the toolbar.
- The assignment template and AI expressions can be accessed via the “spider web” button. (2)
- On smaller screens, only a few buttons are shown on the toolbar. You can see the rest of the buttons by clicking the three dots button.
- A word count is always automatically visible at the bottom of the TinyMCE window.
